Sponsor: Do you build complex software systems? See how NServiceBus makes it easier to design, build, and manage software systems that use message queues to achieve loose coupling. Get started for free.
If you’re developing an HTTP API, having a consistent way of returning errors can make handling errors on the client-side simpler. I’ve talked about Problem Details in another video, which is a standard for returning machine-readable details of errors in an HTTP Response. In this video, I’ll cover how to consume those HTTP API Errors from the client-side.
YouTube
Check out my YouTube channel where I post all kinds of content that accompanies my posts including this video showing everything that is in this post.
Problem Details
If you’re unfamiliar, Problem Details (https://tools.ietf.org/html/rfc7807) is a standard for providing errors from your HTTP API to consuming clients.
HTTP [RFC7230] status codes are sometimes not sufficient to convey enough information about an error to be helpful. While humans behind Web browsers can be informed about the nature of the problem with an HTML [W3C.REC-html5-20141028] response body, non-human consumers of so-called “HTTP APIs” are usually not. This specification defines simple JSON [RFC7159] and XML [W3C.REC-xml-20081126] document formats to suit this purpose. They are designed to be reused by HTTP APIs, which can identify distinct “problem types” specific to their needs. Thus, API clients can be informed of both the high-level error class (using the status code) and the finer-grained details of the problem (using one of these formats).
If you’re interested in how to produce Problem Details from your HTTP API, check out my other post: Problem Details for Better REST HTTP API Errors.
For the rest of this post, I’m going to use a simple ASP.NET Core route that is returning a problem details response that we’ll interact with.
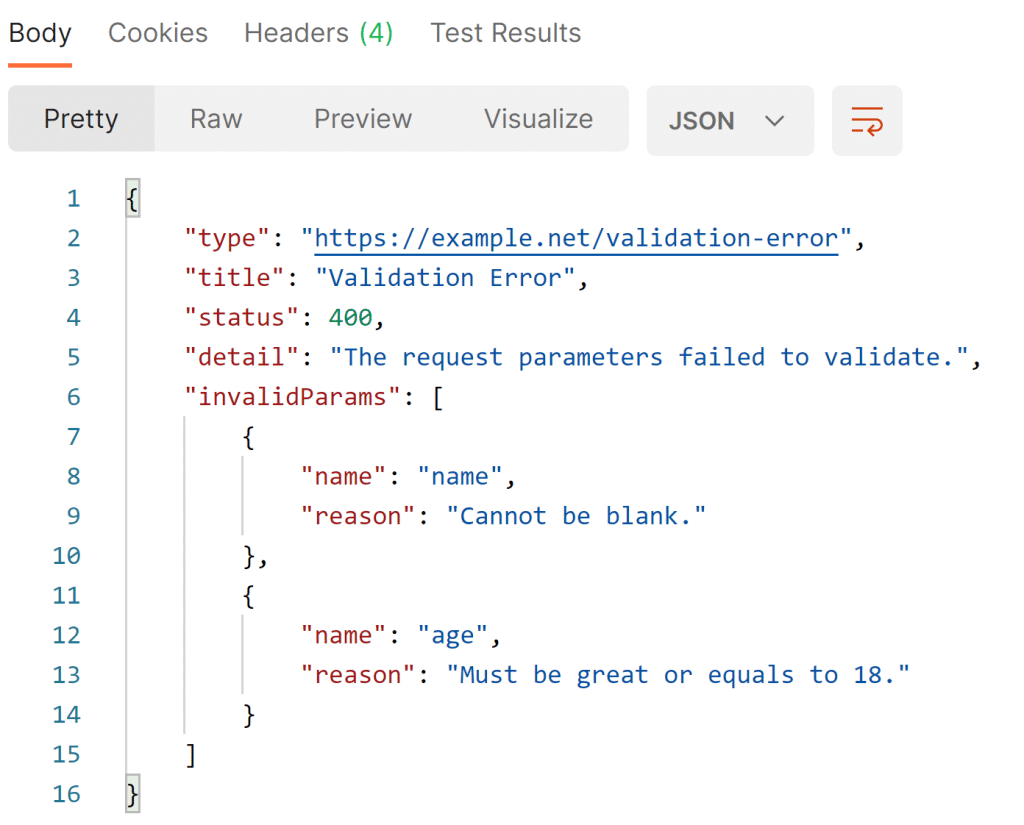
Here’s a sample of what a Problem Details response body looks like. It will also have a Content-Type header of application/problem+json;
Consumer
To illustrate handling a Problem Details response in C#, we can provide the HttpClient with a custom HttpMessageHandler. This will allow us to inspect the response and check if the Content-Type response is of application/problem+json, and if it is, throw a ProblemDetailsException with the relevant properties.
Now when using an HttpClient, we can pass it our ProblemDetailsHttpMessageHandler that will throw and we can handle that specific exception.
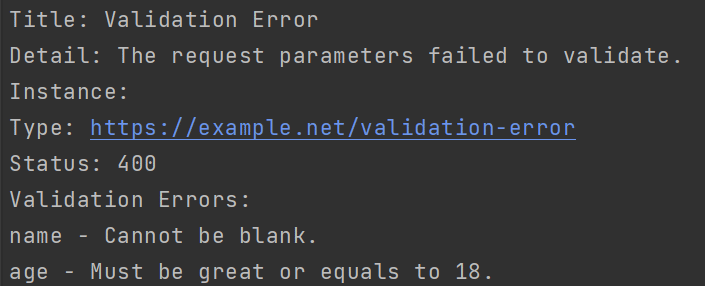
When I run this sample console application, here’s the output from all the Console.Writeline.
Extensions
The real power for consuming Problem Details as HTTP API Errors is in the Type property and Extensions. The Type property in the Problem Details response is a URI that should provide developers at design time information about the error. This can include additional properties, called extensions, that may also exist in the response body. In my example above, “invalidParams” was an extension. My client code, albeit trivial, was looking for that specific type so that it could deserialize the response to a specific validation problem details type that I created, that was fully aware of that “invalidParams” extension.
If you leverage the Type property you can build very specific error types using extensions that your client can be aware of to provide a better experience.
Javascript & Typescript
Alex Zeitler created a nice package for parsing Problem Details that you can use within a Javascript / Typescript client. Check out his package http-problem-details-parser.
Here’s a sample using a mapper for the invalidParams extension.
Source Code
Developer-level members of my CodeOpinion YouTube channel get access to the full source for any working demo application that I post on my blog or YouTube. Check out the membership for more info.