Sponsor: Using RabbitMQ or Azure Service Bus in your .NET systems? Well, you could just use their SDKs and roll your own serialization, routing, outbox, retries, and telemetry. I mean, seriously, how hard could it be?
Continuing in my Owin and Katana series of blog posts, I’m going to demo an ASP.NET Self Host Static File Server. If you have not seen my previous posts in this series, I’ve covered how to self host a Web Api application and how to use Topshelf to debug and run as a windows service. The wonderful thing about the shift to Owin and Katana with ASP.NET is middleware. Katana has a file server implementation that you can plugin to your application startup pipeline in order to serve static files either on a filesystem or from embedded resources.Middleware
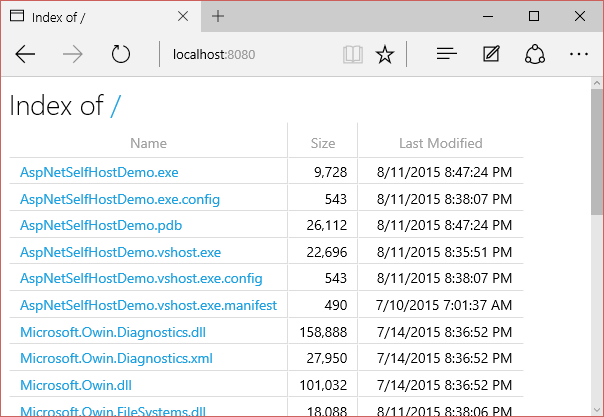
The first thing we will do with our demo application is install the Owin StaticFiles middlware into our project.Install-Package Microsoft.Owin.StaticFilesThe simplest possible configuration is to call IAppBuilder.UseFileServer(true). This will enable directory browsing of files from the current location of the executable. When running our demo application, this results in showing us the directory listing when we pass thru our Web API routes without a match.
 Now this isn’t very useful but it displays the simplicity of different Owin middlewares that are available.
UseFileServer has several different overloads:
Now this isn’t very useful but it displays the simplicity of different Owin middlewares that are available.
UseFileServer has several different overloads:
| Name | Description | |
|---|---|---|
  |
UseFileServer(IAppBuilder) |
Enable all static file middleware (except directory browsing) for the current request path in the current directory.
|
  |
UseFileServer(IAppBuilder, Boolean) |
Enable all static file middleware on for the current request path in the current directory.
|
  |
UseFileServer(IAppBuilder, FileServerOptions) |
Enable all static file middleware with the given options
|
  |
UseFileServer(IAppBuilder, String) |
Enables all static file middleware (except directory browsing) for the given request path from the directory of the same name
|

Content Type Provider
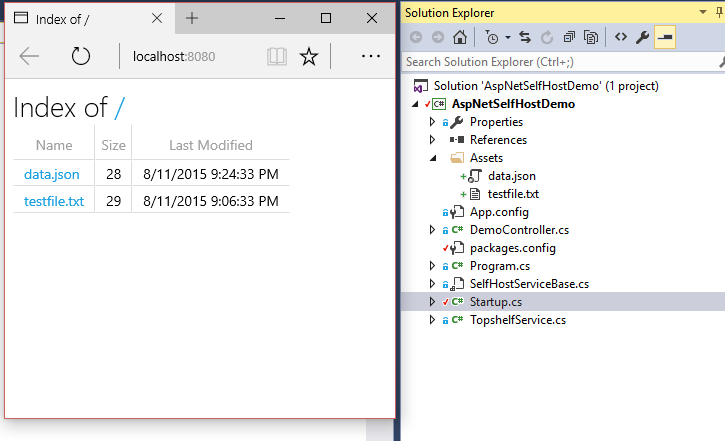
The Katana FileServer only serves known content types. If you try and browse to a file that is not a known content type, it will return a 404. In my example above, I’ve added a data.json file. Odd to me was that a json file is not a known content type. In order to serve json files, we must create our own content type provider and add our mappings. Now we need to specify our CustomContentProvider in our FileServerOptions.Source Code
 The source code for this demo is available on Github.
Follow @codeopinion
The source code for this demo is available on Github.
Follow @codeopinion